Web Developer Resume Example & How to Write Tips 2024
You know that you need a web developer resume to get the job you want, but how important is the resume format and content? After all, web developers are in high demand and job growth is excellent. So it might seem as if anyone interested could jot down a basic resume and end up with a lucrative position. It only makes sense, right?
It’s not as simple as you might think.
While there is a need for web developers, that doesn’t mean companies are going to hire just anyone. That’s especially true for the dream positions that everyone is searching for. You need a resume that stands out if you want great pay, excellent benefits, remote work, or flexible hours.
A professional resume that makes the hiring manager take a step back and a second look is what you want to create. This resume should show who you are, what you can do, and why you are better than everyone else who is flocking to the job posting. While that can be easier said than done, we can help.
Web Developer Resume Sample
This guide is going to help you create a resume that is better than 95% of the rest that hit the hiring manager’s desk. We’ll also make sure the process is quick and efficient through web developer resume examples and templates so you can send in an application and move through to the next round as soon as possible.
In addition to top web development resume examples, you can also download a web developer resume PDF. When you put all the tips in this guide to use as you create your own resume, you’ll have something that makes people take notice. And for those outstanding jobs that offer a great location, culture, and perks – this is precisely what you need.
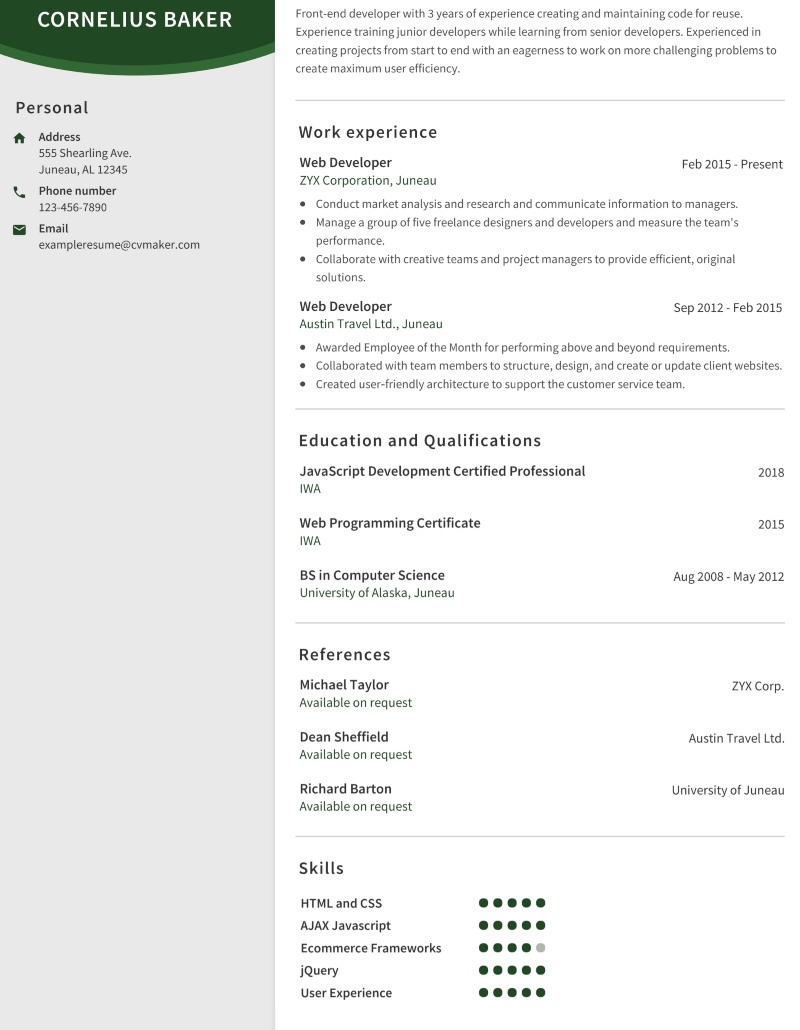
Not sure what the ideal web developer resume looks like? Don’t worry. Below we’ve included a sample resume that you can use while building your own. You can follow along to see what each section of the resume should look like, the formatting that looks best, and what content to include.

How to Write the Best Web Developer Resume in 2024: Website Developer Resume Guide
Whether you need a freelance web developer resume, a junior web developer resume, or a general web dev resume, you can’t just slap things together and hope for the best.
The primary purpose of a resume is to paint yourself in the best light and make a recruiter or hiring manager immediately want to speak with you. It might sound complicated, but it doesn’t have to be.
One of the tricks that can put you a cut ahead is including keywords mentioned in the job description. This shows that you have thoroughly read the details and are capable of showing how you bring those things to a position. Of course, this does mean that you’ll need to make changes to the resume for each position, but it’s worth it when it gets you the job you want.
Another reason that keywords are essential is because of application tracking systems. You might already know what this is, but we want to provide the details if you don't.
Basically, a computer can read through your resume to see how closely it matches what the position requires. If certain words aren’t listed, it could lower your chances of being hired or even having your resume seen by a person.
A great option is to build a master resume that you can use to create individual resumes for different web development jobs. You can keep all your employment information, education details, and other data in a file on Microsoft Word (or Google Docs or elsewhere) and pull it out and work with it when you send in a web development resume.
When you make a master resume for a web dev job, here are the sections you should include:
- Your contact information
- A resume objective
- Your employment history
- Past education and certifications
- References you know
- And a list of all your skills
Now that you have an idea of the basics of a web development resume, let’s move forward. First, we’ll walk you through each of the resume sections and make sure you have the information you need to create a flawless document to send in to recruiters.
Section #1: Contact Information
The first section that gets in the eyes of a hiring manager is your contact information. If you’re anxious about getting your web dev resume just right, this also happens to be the perfect place to start. The primary purpose of this section is to ensure an employer can get in contact with you if they are impressed by your resume. The content and formatting for this section are minimal on this kind of resume, so you can usually get it done in just a few minutes.
Contact Information Example

You might know Agile and how to use WordPress, but are you aware of what contact information to add to your resume? Thankfully, it’s simple. As you can see above, there is a header that tells what the section is. Underneath is a name, address, email address, and phone number. These are the typical items to add to this section.
There are a couple of things to note, though. You don’t have to use your phone number and email address as contact options. However, they are the most common. If you choose something else, make sure there are at least two options, so the employer is sure to reach you. It’s also possible to leave off your address and instead include only the city and state.
Since this is a web development resume, you can also choose to add links to your LinkedIn, GitHub, or both. It isn’t required, but it can make it easier for a recruiter to get an idea of what you are capable of. Other social media should be avoided unless the employer requests you add it.
How to Format This Section
Formatting the contact information section is simple, and you don’t need to go crazy with extra fonts or colors. It’s best if you avoid doing that. Instead, choose a traditional font that is sizable enough to read quickly and a color scheme that fits well with the background of the resume. For example, black text on white is a good choice, while yellow on orange is difficult to read.
There are two methods of providing your contact information. In the web dev resume sample above, this information is on the left side of the resume. However, you can also choose to place it at the top middle of the resume. Again, this is a matter of personal preference. If you use a resume template, you can select one that matches your own style.
Section #2: Objective Statement
The objective statement is the next part of the resume to focus on. The resume objective is where you can put your written elevator pitch. What you include will vary based on whether you are writing an entry-level web developer with no experience or your resume has decades of experience behind it. It also comes down to your skills and what the job description asks for.
Objective Statement Example for Entry Level Web Developer Resume

The resume summary for someone with no experience is going to be focused on skills outside of employment. Or it can look at technical skills you’ve had in jobs that aren’t in the field of web development. For those fresh out of college, you can focus on your degree and internships. Finally, those who have done projects on their own can provide information about web design and development they’ve managed outside of work.
Objective Statement Example for Mid-Career Web Development Resume

If you are creating an objective statement and you have some years of experience as a web developer, make sure you include that in the resume objective. If you know Java, talk about what you’ve done with it. The same applies to PHP or other tech abilities you’ve worked with while in another position. If you can quantify how you’ve helped a company succeed, that’s a bonus.
Objective Statement Example for Senior Web Developer Resume

Now we come to the experienced web developer. If this sounds like you, you have plenty of professional experience in things like HTML5, web applications, or other parts of development. You probably also have the ability to weave in your achievements so you sound like the perfect fit for a position. The bigger problem here is cutting down on all your skills and focusing on those that matter most.
How to Format This Section
As you might guess from the guidance above, the resume objective is meant to be short and to the point. The main thing you need to know about the format is that you should make this no longer than four sentences. It’s also recommended that you write at least two sentences. Try to pack in powerful words and numbers and show your skills in the most streamlined manner to keep hiring managers reading.
Section #3: Professional Work Experience
The work experience section is where you explain which positions you have had in the past. For example, if you’ve worked as a back-end or front-end developer, this is where you share that. The same applies if you’ve worked in a full-stack environment and have also been in charge of debugging. After reading your resume objective, a recruiter will look over this section to see your professional web development experience. If you don’t have experience in the field, you can still include other employment information.
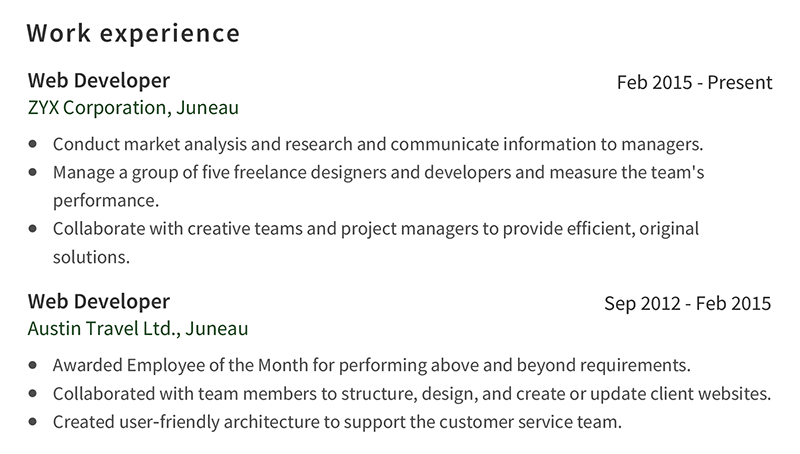
Professional Work Experience Example

The experience section image above shows plenty of experience in web development. All the details are designed to be hired at a dream job of your choice. You can easily see what jobs an applicant has done in the past and what responsibilities were associated with them. You can use this to get an idea of how to make your own work experience look fantastic on the page.
Any technical abilities you’ve used at past jobs should be included here. For instance, if you haven’t worked in web development but have worked on a technical team, that’s a good thing to add. Regardless of the positions you’ve had in the past, try to incorporate some keywords that pertain to the position you want. You want to show that you’re capable of the job based on the work you’ve done in the past.
How to Format This Section
The resume format that is most often used for a web development resume is reverse-chronological. This is a simple option that most recruiters are expecting to see. What you do is place your most recent job at the top of the section and then work through any employment experiences you have had before that. Make sure to include the company name, job title, and when you worked there.
Underneath that, make use of bullet points that give more depth to your experience. Three to five points is typically the best, but it will depend on how many responsibilities you had at past jobs. Try to keep about the same between different positions, but you can use extra on web dev-specific jobs if you prefer to.
Section #4: Education
When creating a web developer CV, you also want to share your education. This includes any degrees and certifications you have. For instance, you would want to share that you have a bachelor’s degree in computer science that focuses on programming languages. If you’ve had additional education, make sure that is included, as well.
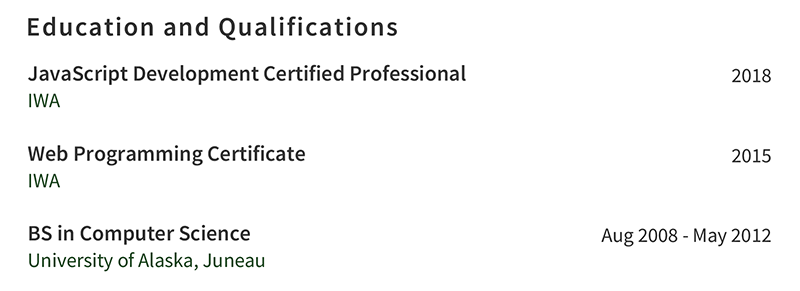
Education Example

You can see a sample education section above that includes both a degree and two certifications. If you have several certifications or want to draw attention to them separately, you can include only your degrees here and build a specific certifications section. However, most people will be satisfied with all of that detail in the education section.
How to Format This Section
Assuming you have work experience on your web developer resume, the format here is simple. You’ll want to use a reverse-chronological format as you did for laying out your past job titles. That means you start with the most recent education and work your way back. So, in this case, the newest certification is first, followed by the second, and the degree takes up the back.
While the degree information such as the university and type of degree should always be included, things like your GPA, honors, and achievements are not mandatory. If you already have a robust skill-set in web development, there’s no need to take up more space here. However, those new to the field can add these items.
Section #5: References
For the resume of a website developer, the references section is another easy thing to put together. Recruiters and hiring managers expect those to be included. It gives them peace of mind that other people know you have the skills for the job and are willing to speak about what you have done in the past.
Always choose your references carefully to represent people who will have great things to say about you.
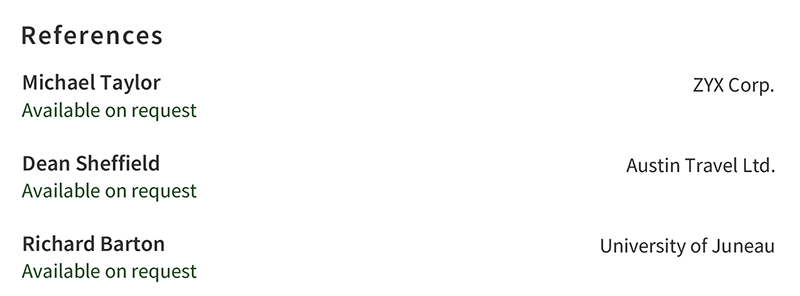
References Example

You can see the references from web developer jobs and universities listed in the example above. This is a section like the contact info where there isn’t a ton to say. If you are using a web developer resume template, you just need to pop in a couple of pieces of information before you move to the last section of the resume and are ready to send in your application for an excellent job.
When creating the references section, it’s ideal to have three references, but anything up to five is appropriate. Going under three can make people wonder why you have fewer than average. Keep in mind that these can be past managers, coworkers, university professors, or even people you know outside of work.
However, the majority should be related to employment whenever possible.
How to Format This Section
The best resume will have a well-formatted list of references. This is as simple as choosing a traditional font and leaving the same information for each entry. Make sure you put the name of the reference as well as their place of employment. Beyond that, there’s only a need to follow up by letting the hiring manager know they can request contact information.
An alternative is to leave no information other than “references available on request,” but we recommend the first method. It gives information without providing private contact data. When a manager wants to reach out to your references, all they have to do is contact you. This also gives you insight into whether you are being considered for a specific web development position.
Section #6: Skills
The last thing you need to work into the resume is your web developer resume skills. The skills section might seem like just another extra bit of work, but it can be in your favor. With a web developer skills resume, you have a final chance to take on additional abilities you bring to a position. Anything that wasn’t included in education and employment can make its way here to show you are the right person for the job.
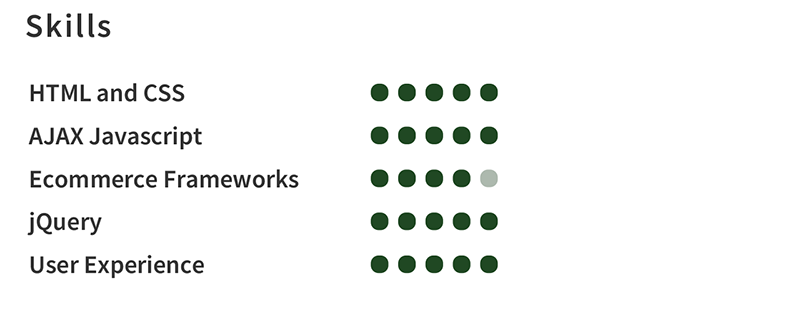
Skills Example

This skills section example gives you an idea of the sort of things you want to include in your web dev resume. In this case, the applicant has experience with HTML and CSS, AJAX JavaScript, ecommerce frameworks, jQuery, and user experience. A blend of skills is an excellent choice to ensure you show how flexible and experienced you are in working with technology.
How to Format This Section
You can see the basic format we used in the resume example, but feel free to be more creative. The most important thing is to show you have both soft skills and key skills needed by the business. For example, if the job description mentions MySQL, CSS3, API, Bootstrap, or Photoshop skills, add them if you have them. Take keywords from the description when deciding the right skills to include.
A list of skills is beneficial but don’t go overboard. Also, make sure that you indicate how skilled you are with each thing you add to the resume. In the example, this is based on one to five dots, but you can also write out “expert” or “experienced” to give better insight into your level of knowledge for the skills you choose.
Other Web Developer Resume Templates
Now that you have all the information you need to create a top resume, the only thing you still require is the most suitable web developer resume template. The one linked in this guide is a good start, but you can choose from others to meet your preferences and needs. Below are a few options from other positions that may work well for you:
- Technical Resume Example
- Technical Project Manager Resume Samples
- Technical Support Resume Example
- Data Analyst Resume Sample
Choose the resume template you like best, and all you need to do is add in your information. Then, check for typos and grammar issues before you send it in to a hiring manager. Grammarly is a great tool to ensure the document is in perfect shape before it goes out to others.
Final Points on Resumes for Web Developers
And there you have it – the guide to create a fantastic resume for a web developer.
Once you’ve made it through all the sections and created your master resume, there’s only one more step you’ll need to take. In addition to the resume, you want to build an excellent cover letter to send in with it that details your desire for the position.
Remember that once you have a master resume and a template, all it takes is adapting and changing a few things to make a resume for new jobs you are interested in. You’ll also be sure that the resume looks great, shows you in a great light, and makes it more likely that you’ll get a call for an interview!