Front End Developer Resume Example & How to Write Tips 2024
As a front-end developer, you need a great resume if you want to nail the job that has all the perks and benefits you deserve. The truth is that front-end, back-end, and full-stack employees are in major demand. Every company needs functional and creative apps and websites to get the public's interest. That's where you come in!
What sets you apart and gets you the best jobs is having a perfect front end developer resume. While there are lots of positions out there – the best ones will be competitive. It's something we all have to deal with. All you have to do is look at a job description or two for significant companies to see that's true.
So what can you do to make yourself stand out when everyone wants the same job as you do? There are tons of tricks and tips to help you build a resume that ensures you are noticed. And when it comes down to the basics, that's what gets you inside an interview room.
Front End Developer Resume Sample
The first thing you can do to give your resume a better chance is viewing other people's front-end developer resume examples. You'll quickly realize that some things stand out, and others are standard. You may also notice that some front-end resume examples have things that feel negative – and those are things to avoid.
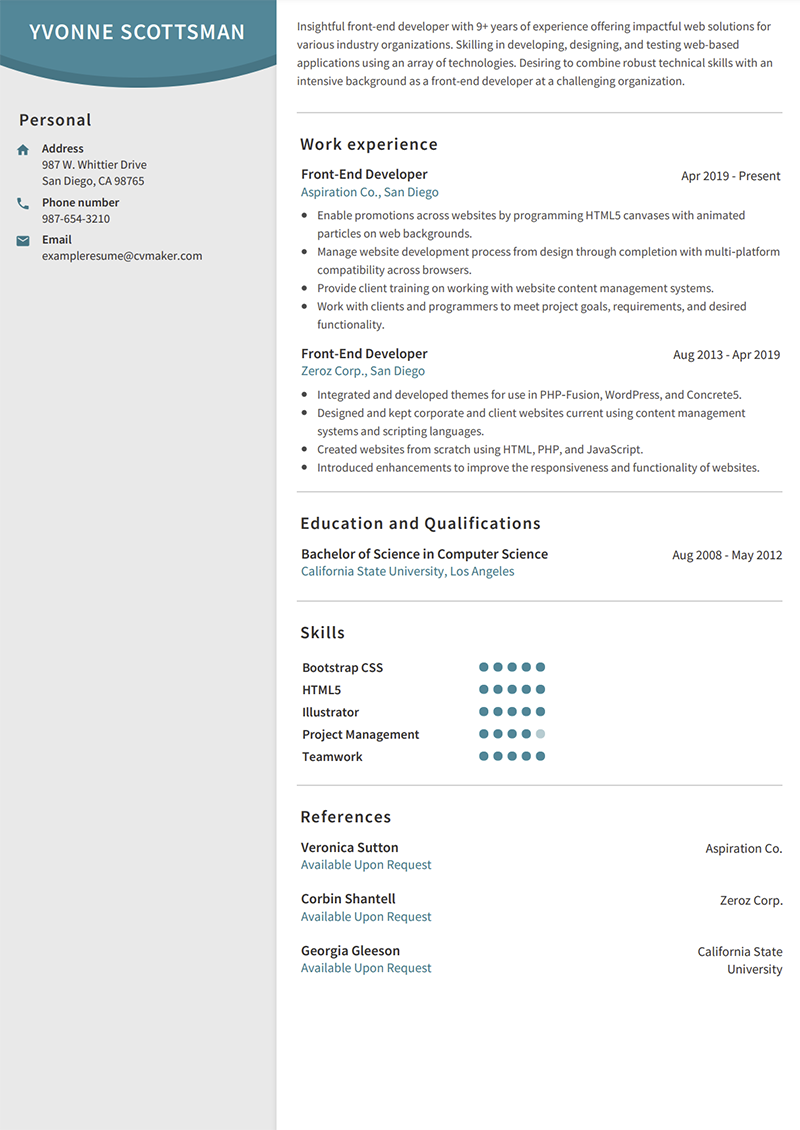
Before you head off on a hunt of Google for a front-end web developer resume example, you can check out the one just below. It will give you a glimpse into what your own front-end developer resume might look like once you work through this guide.

As you can see, there are several sections to this resume, each of which is crucial to success. If you don't have anything extra to include with the document, the following items should be included when you type up your front-end dev resume:
- Personal contact information
- A resume objective
- Professional work experience
- Educational background
- Skills
- And a set of references
See, that doesn't look so bad, does it? Many of these things are easy to write. Those that are more complicated can be simplified as you go through this guide. If you come out of the process with a resume like the one above, you'll be doing great.
How to Write a Great Front End Web Developer Resume in 2024: Front End Resume Guide
Whether you're building a React developer resume or a resume for a JavaScript developer, there are several things to be aware of. First, you want to be sure that your resume is short. Generally, you don't want it to be longer than one to two pages. Second, it should be filled with valuable data and information that makes you look like the best possible hire.
You also need to be aware that many recruiters and hiring managers use technology to look at a front-end developer resume summary. That means automated software scans each resume and looks for action verbs and keywords related to the position. Adding in words like Java, CSS3, HTML, and AngularJS can be a great way to be noticed.
While creating your resume, remember that you want to include hard and soft skills. Sure, hard skills like programming languages and software proficiencies are essential as a front-end web dev. However, it's just as vital to show that you can be an excellent member of the team. Employers want to know that you'll fit in.
Creating a master resume is a great way to handle the process. This is an editable working document that you build with all the essential things you want in any resume. You can get everything down on paper, check for typos and grammar issues, upload the information to a template, and apply for a job.
With an idea of what you're looking for, let the optimization begin! Below are all the front-end developer resume sections you want to use – and all the info you need to fill them out so your resume ends up in front of a recruiter or hiring manager.
Section #1: Personal Contact Information
Before you get into the nitty-gritty about your skills, work experience, and education, you need to share who you are. The contact information section of the resume is small and concise but essential. This is where you will provide information so an employer can reach you about further steps in the job application process.
Contact Information Example

You can see in the example above that recruiters have access to Yvonne's name, address, phone number, and email. In most cases, that's all you need to include in terms of personal information. One thing to note is that you can either have your full address or only your state or country. Either works well and provides plenty of information.
How to Format This Section
Sure, you might get creative in the office, but you want to go simple for this section of a front-end developer resume. A consistent text size, font, and color will make it easy to read. You want this to be noticeable, but it shouldn't overtake other aspects of the resume. A template can remind you not to miss any of the most critical elements of this section.
You might wonder whether you should include links to things like GitHub or LinkedIn. Some will say add them, others will say avoid them. We say to consider the position itself before you decide. Then, if the job description asks for them, add them. If you can prove you have a skill by using them, there's no reason not to. But you also do not have to include them in other situations.
Section #2: Resume Objective
Now we're going to make a jump from one of the most uncomplicated resume sections to one of the most complex. When you craft your front-end developer resume objective, the purpose is to entirely sell yourself. This is the time to share who you are, what you can do, and why an organization should want you in their office.
Unlike other portions of the document, this one will vary based on whether you're building a junior front-end developer resume, one for the middle of your career, or a resume as a senior developer. But don't worry. We'll ensure you know what sets them apart and how to make this section work for you.
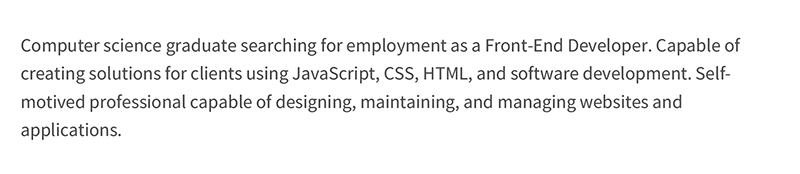
Resume Objective for Entry Level Front End Developer Resume

As a new graduate or someone new to software development and user experience work, you need a different objective than someone with decades in the field. Since you want to prove you're the best person for the job, you might wonder where to start. However, without career experience in front-end development, you may need to consider other things.
For instance, maybe you have a degree that relates to the position. Or you could have past experience working as an intern (or in a traditional position) that gives you some of the skills needed for the position. Use those experiences to your advantage when creating a resume objective.
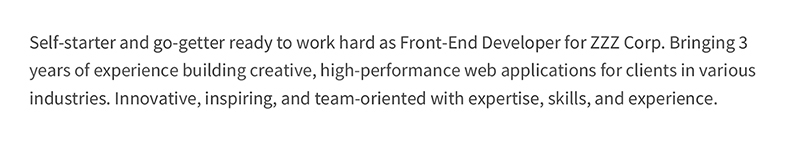
Resume Objective for Mid-Career Front End Development Resume

As someone in a mid-career stage, you likely have a good amount of know-how around everything from prototypes to debugging and more. You've either worked as a front-end developer, or it's the next stage in your career and you're ready for it. Personalize your resume objective to show things you have done in the past and how they helped a business succeed.
Any recruiter wants to know you can jump in and get going fast. Show you have knowledge and experience that means you won't need a ton of training to get up to speed. Add items that show you can be valued on a team and take the horns as an excellent front-end developer.
Resume Objective for Senior Front End Developer Resume

For a senior front-end developer, you have many years of experience working on your behalf. In addition, you probably have a specific methodology to your work, know everything you need to know about project management, and are up-to-date on all the technology required for great front-end development. So how do you put that all down and make yourself the best candidate?
First, make sure you base your showcased achievements on the job description. Since you have lots of experience, you can pull successes from your career to show you know how to do everything a hiring manager wants. Use numbers and action verbs to beef up this section and make it even better than other great applicants.
How to Format This Section
You want to show you have professional experience, but this isn't the place to go overboard. Experts recommend that you only make your resume objective between one to four lines. Two or three sentences are likely enough to make an impact. If you find that isn't true, you may need to cut out some information or words that don't show you in the best light.
If you have an elevator pitch for in-person situations, this is the equivalent but in written form. It needs to show all your best skills and abilities without turning into paragraphs of information that nobody will sit down and read through.
Section #3: Professional Work Experience
Now that you have a great front-end developer job you want, you need to show how your past work experience plays into that. This is where eyes will land once a hiring manager has found themselves interested in what you had to say in your resume objective. This will vary based on the job description, so be aware of what you include here.
For an idea of some of the things that you might want to include in your work experience section, consider your knowledge of Python, jQuery Ajax, Agile, Adobe Photoshop, and similar languages and software options. But don't just add all the jobs and what you did at them. Instead, consider what is impactful and vital when considering this specific job you want.
When building a work experience section, try to use action verbs as much as possible. This makes your data stronger and will make it more likely that you will move forward in the job application process. Otherwise, check out the information below for more on formatting this section and what it looks like.
Work Experience Example

The experience section above gives insight into where Yvonne has worked, what she has done, and how long she stayed at past positions. However, the most critical part is the information below the essential data on the companies she has worked for. This is where you can share that you are great at APIs, led the company to spend less money, or whatever other achievements you're proud of.
How to Format This Section
When it comes to resume format, various templates exist to add some flair to your work. However, the basic idea is to share where you have worked, when you worked there, and what you did while employed there. Use reverse-chronological order, which means you put your most recent job at the top and work down from there.
The other formatting essential to remember is the use of bullet points. Under the basic information, show what you did as past jobs. Then, toot your own horn by talking about how what you did helped the companies you were with. This is also a great area to implement some of the keywords we discussed earlier.
Section #4: Education
Now that you're moving into the education section, don't lose steam. This is another crucial part of a JavaScript developer resume. This is the area where you jot down that you studied computer science or got a master's in another subject you are passionate about. While some industries have a hard entry in terms of degrees, that isn't always the case with front-end development. Experience is often more important than education when it comes down to it.
Education Example

An education example on a professional resume for a front-end developer looks like what you see above. This is also where you would include any certifications you've earned. As you can see, there isn't a ton of information here because there doesn't need to be. Recruiters want to see your education but aren't always interested in the extras. However, if you have less experience, adding GPA and other achievements can be helpful.
How to Format This Section
When building the best resume for a front-end development job, formatting matters. Luckily, this isn't a complicated process for the education section. Like the work experience section, you should use a reverse-chronological format. Ensure you include the degree or certification you got, where you got it, and any other relevant details. Including the date when you earned the degree is recommended but not mandatory.
Section #5: Skills
Your front-end developer skills resume is where you add extra information that can give you an edge against others. The skills section will delve into what makes you unique. For example, does your skill-set include JavaScript frameworks? Are you knowledgeable about Scrum? These could be important things to include.
However, as with other sections, a lot of this comes down to the job you are applying for. When you build a list of skills to include on your resume, you need to be sure these are useful in the position. Having a long string of skills isn't going to make any difference if those skills aren't used on the job.
Skills Example

In the skills example above, you can see that the resume lists Bootstrap CSS, HTML5, Illustrator, project management, and teamwork. These might or might not be skills you should use. Think outside the box and add skills you are highly proficient in. A few other options that might be helpful include web design frameworks, wireframes, Node.js, PHP, responsive design, SASS, SQL, or TypeScript.
The other thing to be aware of is that these should primarily be skills you are very good at. Avoid things you vaguely understand in favor of those you know you could do better than most people. It can also be a good idea to mix soft skills and hard skills for a well-rounded presentation.
How to Format This Section
With technical skills like UI design and soft skills like problem-solving, you still need to think about this section's resume format. The example above shows one way to go about this. However, other templates will show how experienced and capable you are with skills in different ways. So, regardless of how creative you get, make sure this section is easy to skim and includes information about how skilled you are with each entry.
Section #6: References
Whether you've collaborated with other front-end developers in the past or not, you need a reference section on your resume. Any React JS developer resume will link you to other people in the industry – or supervisors and coworkers in another industry if you are just moving into development. This is where you show that people appreciate you and the work you've done in the past.
References Examples

As you can see in this example for a front-end developer job, references matter. The applicant has three of them, and two are from past jobs. If you can add an expert or two who acts as a software engineer, developer, or other technical expert, those can make excellent references. However, there's also nothing wrong with making one of the references a personal one.
Just don't use more than one person for this purpose.
How to Format This Section
Formatting this section is relatively easy, especially if you use the example above as a reference. Make sure the reference's name and place of employment are included, but contact information is held back for now. This keeps private information withheld until a hiring manager needs it. If you have a long resume and need to save space, you can cut the names and positions and just make the section say, "references available on request."
Other Developer Resume Templates
You might be thinking, "The template used in this article isn't right for my resume." That's okay too! Functionality matters but so does creativity and showing who you are on a page. There are tons of React resume examples online – and we also offer other resume templates that might better fit your preferences:
- Web Developer Resume Example
- IT Manager Resume Example
- Computer Technician Resume Sample
- Software Engineer Resume Example
- Software Tester Resume Sample
Each of these templates can be customized as a front-end developer resume that helps you land a job. But there are a few other things to do before you move forward.
- Create a master resume using the outline of sections listed above.
- Make sure the colors you use for the background and font complement each other.
- Look at other examples and samples while building your front-end developer resume.
- Make sure your resume objective acts as a great elevator pitch.
- Include practical work experience in reverse-chronological order.
- Use appropriate references from work or others who know you well.
- Proofread the resume and consider using a program like Grammarly.com to help you catch any errors.
That's all it takes to create a front-end resume you can count on. Plus, with a master resume, you can easily edit and add things as needed, so your resume is always up-to-date.
Final Points on the Front End Engineer Resumes
If you've followed the tips in this article, you're almost ready to send out that fantastic resume. But to have the best chance of getting that front-end development job you want, you'll also need an equally excellent cover letter. Once you whip that up, you can send everything in and wait for a call or email for an interview.
Sure, it can take a little time to build a great front-end developer resume, but it's well worth all the effort. Once you have a document you are proud of, you can make small changes to apply to other jobs that pique your interest.
It's even easier if you decide to use a resume template. Everything is ready for you. All you need to do is add your information. So get out there and make yourself a resume that opens up doors for you!